INTRODUCTION
Programming language
A programming language is a formal language comprising a set of strings that produce various kinds of machine code output. Programming languages are used in computer programming to implement algorithms.
Most programming languages consist of instructions for computers. There are programmable machines that use a set of specific instructions, rather than general programming languages. Since the early 1800s, programs have been used to direct the behavior of machines such as Jacquard looms, music boxes and player pianos.[1] The programs for these machines (such as a player piano’s scrolls) did not produce different behavior in response to different inputs or conditions.
Thousands of different programming languages have been created, and more are being created every year. Many programming languages are written in an imperative form (i.e., as a sequence of operations to perform) while other languages use the declarative form (i.e. the desired result is specified, not how to achieve it).
The description of a programming language is usually split into the two components of syntax (form) and semantics (meaning). Some languages are defined by a specification document (for example, the C programming language is specified by an ISO Standard) while other languages (such as Perl) have a dominant implementation that is treated as a reference. Some languages have both, with the basic language defined by a standard and extensions taken from the dominant implementation being common.
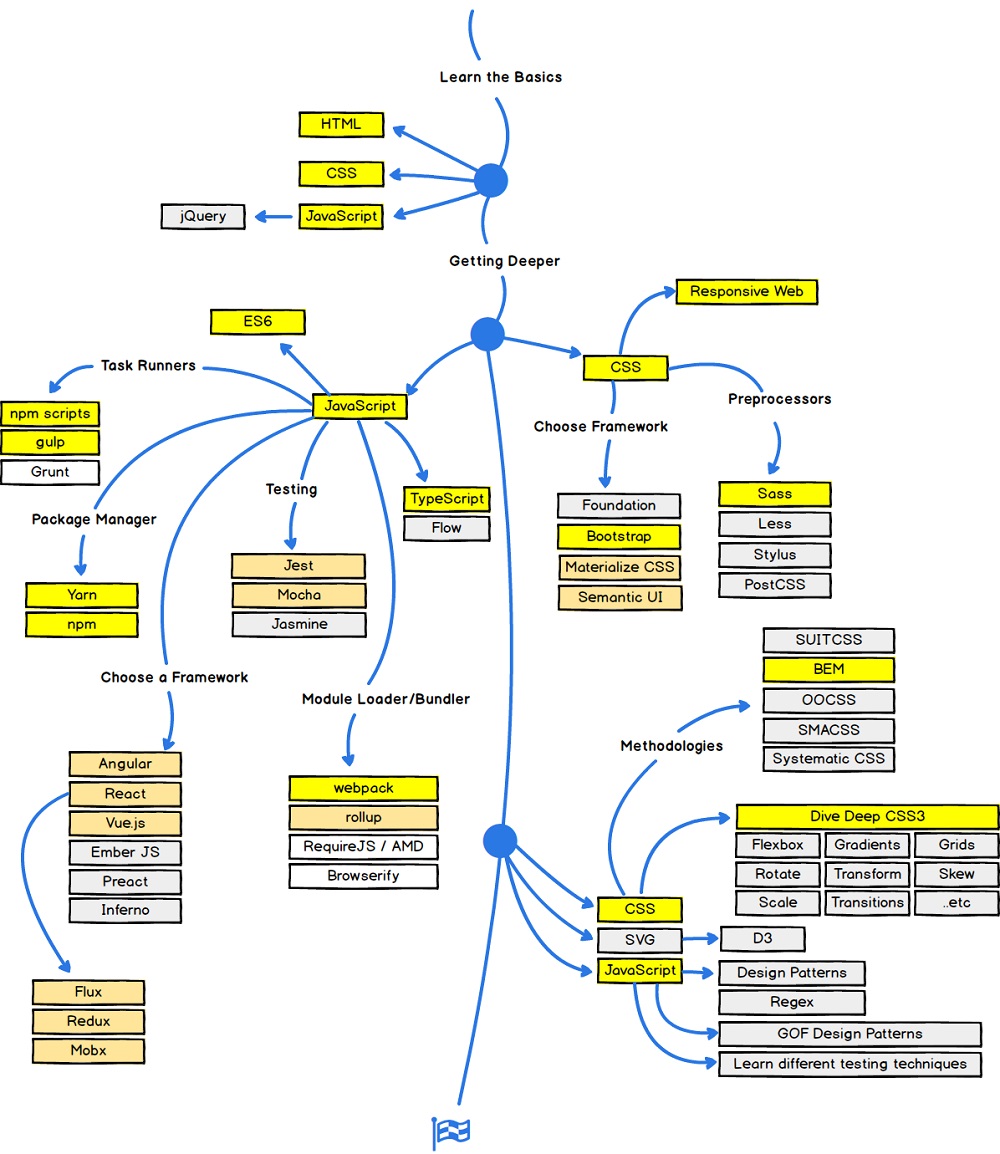
Front-End
STEP 1
Learn the Basics
Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript.
Responsive Web Design is used in all types of modern web development.
ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions.
HTML
CSS
JavaScript
STEP 2
Dig Deeper
When you feel comfortable with HTML and CSS, it is time to dig deeper.
You should learn how to use Maps, Fonts and Icons in HTML.
On the JavaScript side, you should learn how to access the HTML DOM.
You should also learn how to use AJAX and JSON for making server requests.
HTML
HTML DOMGoogle MapsGoogle FontsGoogle Charts
CSS
JavaScript
STEP 3
Choose Frameworks
Now it is time to look at some Frameworks.
On the CSS side you should choose a framework for reponsive web design:
Bootstrap / Material Design / W3.CSS
On the JavaScript side you should learn at least one modern framework:
React.js / Angular.js / Vue.js / W3.JS
Maybe the popularity of jQuery has passed the top, but it is still the most used JavaScript framework.
CSS
JavaScript
XML

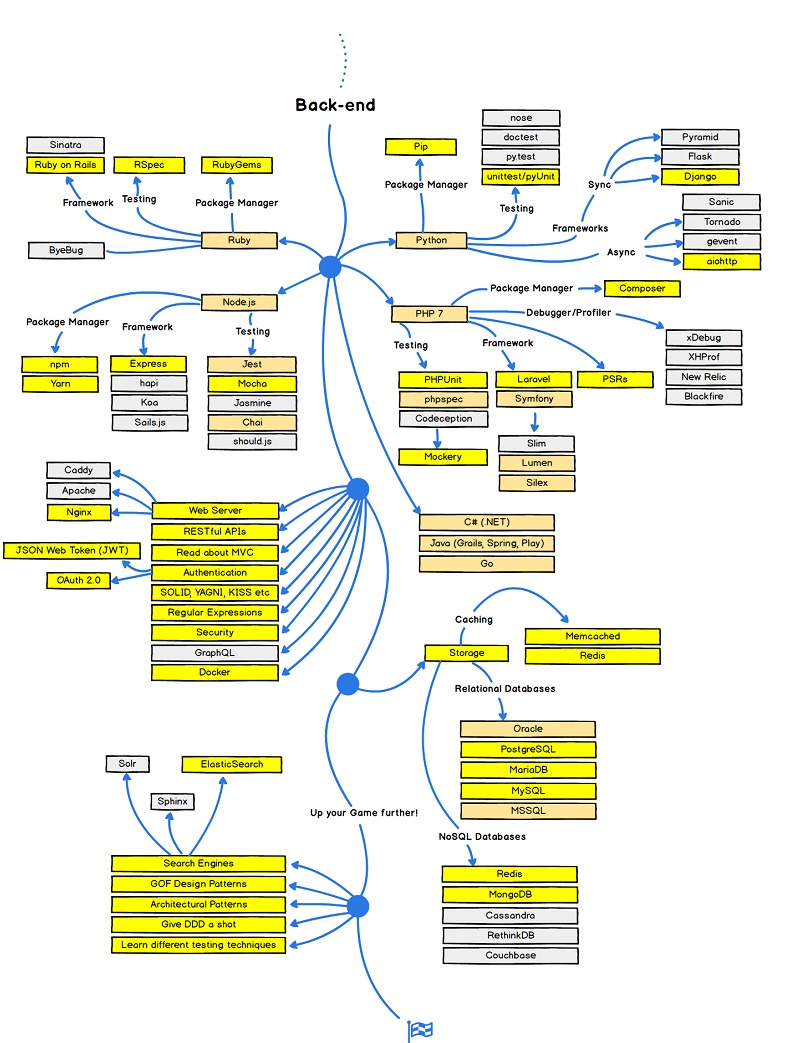
Back-End
STEP 4
Back-End
Fullstack
Fullstack JS